

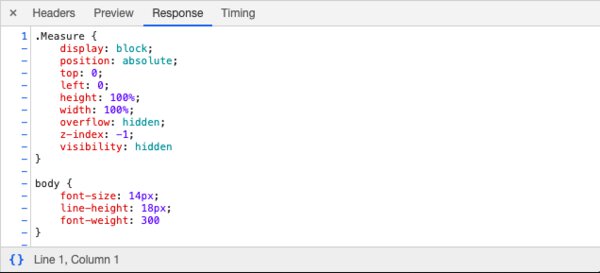
The image above clearly shows that the Google Developers environment itself parses quite a bit of unused JS.
UN MINIFY CSS CODE
Additionally, the Coverage function indicates which parts of the code in the files are not used. First, it makes it considerably easier to read the files as a developer. Using this method has a number of advantages. Unused CSS/JS benefits of Chrome DevTools Coverage You can then double click on any file listed, to see the unminified version and start determining what could be removed.Ī faster alternative to unminify JS and CSS code can be found at.

The file gets opened in a new pane, unminified, even if the original file is minified by the developer, build proces or CDN.ĭetailed steps for viewing unused JS and CSS.Then double click on the JS or CSS file that you want to unminify.Click the reload button to reload the page and to see which code is loaded.Type + click the following: "Show Coverage".The Chromium DevTools offers this solution. Before, I did this in way too many steps, I'll spare you the details of this and just jump to a better solution.īecause, when using Chrome's solution for determining unused JavaScript and CSS, you basically get this feature out of the box! Chrome DevTools Coverage panel for unused JS and CSS In order to more easily see what is going on in a file and come up with proper recommendations, I always unminify files. Unminify JavaScript and CSS in your browser Finding unused JS for example is a lot more difficult in a file that has been minified. minifying these files makes it more difficult to see what exactly is happening in such files. Unused CSS/JS benefits of Chrome DevTools Coverage.Detailed steps for viewing unused JS and CSS.Chrome DevTools Coverage panel for unused JS and CSS.Unminify JavaScript and CSS in your browser.To put it another way, it makes CSS easier to read. Because it enhances the aesthetics of CSS. Un-minification is sometimes referred to as beautification.
UN MINIFY CSS HOW TO
This technique will reassemble the minified CSS into a readable format.Īfter you've made the necessary adjustments to the file, I'll teach you how to re-minify it.

UN MINIFY CSS FULL
Note: the easiest way to look a site’s CSS is to use a tool like firebug on firefox, but sometimes you still might want to view the full source to see any browser-specific hacks that won’t appear in firebug or to just take a peak at how someone may organize his or her code. Simply paste the compressed CSS code into the box below and click the button. Uncompress CSS by converting minified CSS to properly written and indented CSS code using this online CSS unminifier tool. Unminify CSS Code Using Our Online Awan Tools When you're done, click the bottom right icon to transfer the uncompressed CSS to your clipboard. While the tool is effective at formatting your CSS, you should ALWAYS have a workflow that prevents your original CSS code from being compressed. We take your input and add linebreaks and tabs according to CSS coding standards to unminify CSS. It's a simple web application that lets you turn compressed CSS code into readable form, a process known in the industry as "unminifying."


 0 kommentar(er)
0 kommentar(er)
